Raspberry Pi を使って KVM を実現するオープンソースプロジェクトがあります。それらを参考にしながらネットワーク越しの KVM を作ることは可能なのですが、 2021年に Pi KVM Hat (v3) というハードウェアはほぼほぼ組み上がった、あとはラズパイの上に載せるだけ!というシロモノを発見しました。

組み立てを行い、セットアップという手順は各自で必要なので、この手順について説明します。また「意外と簡単そうだ」とか、「ラズパイで出来るなら便利そうだ」など、KVM としての使い方の魅力を伝えたいと思います。
KVMとは
そもそも KVM というものですが、キーボード・画面(ビデオ)・マウスを1セットとして、切り替える装置のことを指しています。複数のコンピューターを使用しているが、この装置によって入出力デバイスは共有して、切り替えて使うことができるようになります。
KVM がネットワーク越しであるとは
昔の KVM スイッチでは、KVMスイッチとキーボード・マウス・ディスプレイの接続、KVM スイッチと各コンピュータまでの接続が物理的に必要で、配線の都合上割と近くで繋ぐ必要がありました。
これがネットワーク越しとなると、その配線長の制約がなくなります。装置はコンピュータ近くに置く必要がありますが、そこから LAN / Internet などのネットワークに繋いでさえしまえば、離れた部屋などから、そのパソコンを操作することが出来るようになります。
PiKVMHat の組立
PiKVMHat は、電子部品で構成されたラズパイの上に載せるパーツ(ハット)を主に指しています。これらを考慮したケースも一緒に購入ができたので、ここではそれらを丸ごと組み立てる手順を説明します。
パーツ一式 (PiKVMHat)
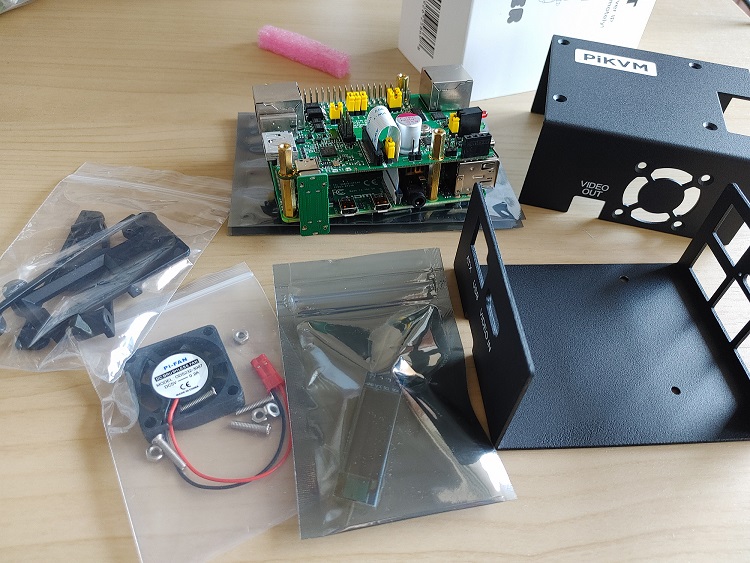
パーツはこのようになっています。

- PiKVMHat (v3)
- ATX ボードと USB Type-C ブリッジ
- ATX 接続用ケーブルと CSI – HDMI 用のフラットケーブル
- 固定するためのネジ (8本)
Type-C ブリッジが、 ATX ボードに固定されて袋に入っているため、見落としてしまう人がいるらしく、ここは注意ポイントです。
組立の過程
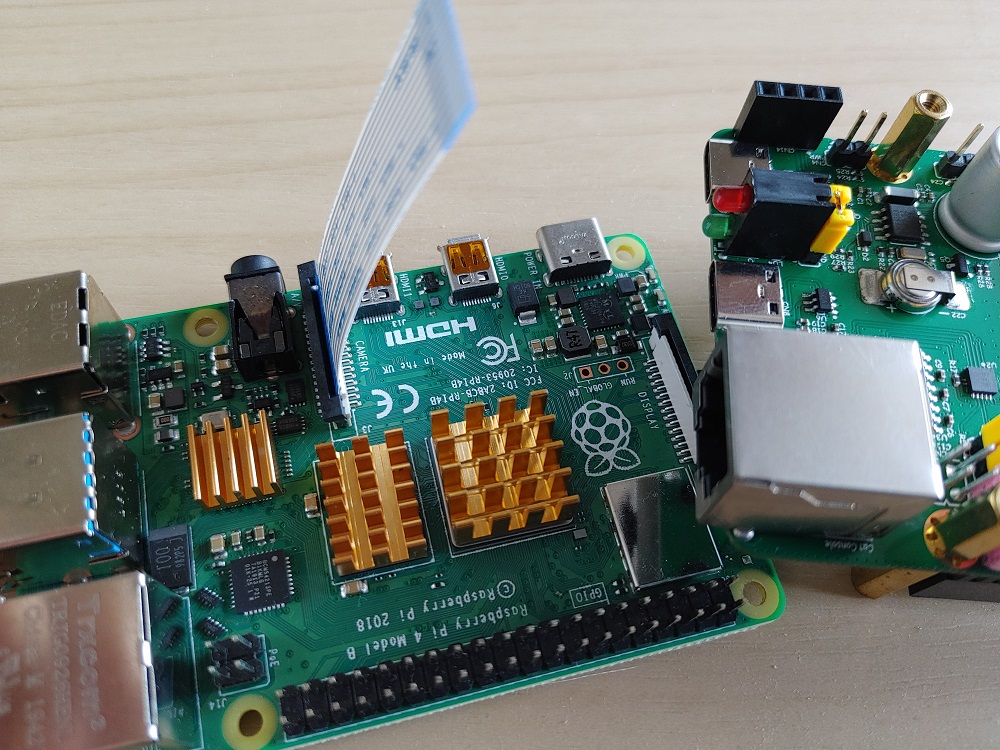
PiKVMHat の様子です。通常 ラズベリー・パイと CSI カメラを繋ぐ部分に、付属しているフラットケーブルを差し込みます。



フラットケーブルを PiKVMHat の穴から通して、うまくカールさせながら接続をします。PiKVMHat とラズパイのピンを合わせて、装着してから、フラットケーブルを繋ぐと良いでしょう。

最後に USB Type-C ブリッジパーツを取り付けておきます。
パーツ一式 (ケース側)
ケース側のパーツはこのようになっています。ケース側にはケースとラズパイを固定するネジは含まれておらず、そのネジは PiKVMHat 側の付属品を使います。

- ケース上下
- ケースに固定するためのプラスチックパーツ
- OLED ディスプレイ
- ファンと取り付け用ネジ
ケースに収める
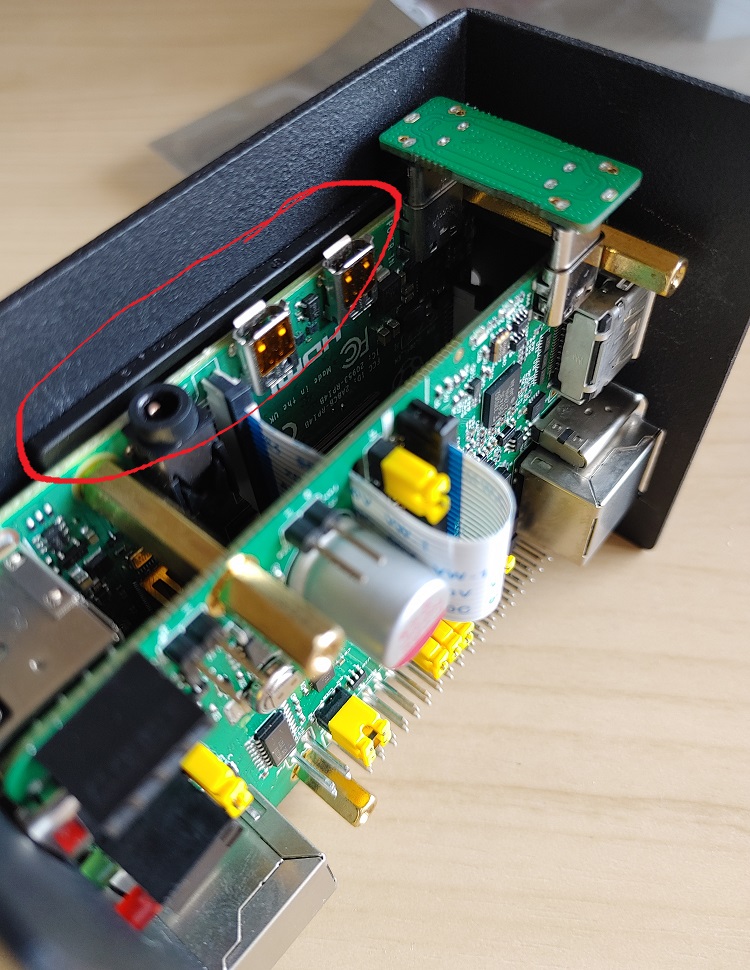
組み上がった本体をケースに収めていきます。ストンと上から落とすようには入らず、すこしケースのコの字型を開くようにして、片方ずつ合わせて入れます。(すこし窮屈で擦りながら入れることになりました)。
その後、ケースと本体をネジ止めするのですが、以下の写真で印を付けたところに、プラスチックパーツを挟み込むのを忘れないようにしましょう。私は1度忘れてしまいました。ねじ穴を見つつパーツの位置調整が必要です。

ケースファンを取り付けて、本体と接続します。

次に OLED ディスプレイをプラスチックパーツに取り付けます。うまくストッパーを手で広げながら、以下のように固定します。

この OLED パーツと、ケース上部との間で挟み込むスペーサーパーツを取り付けます。以下のようにこれらのパーツを取り付けたら、最後にケースを組み合わせてネジ止めします。

完成!

OS の準備をする
PiKVMHat 用のOSを取得して microSD に書き込みを行います。
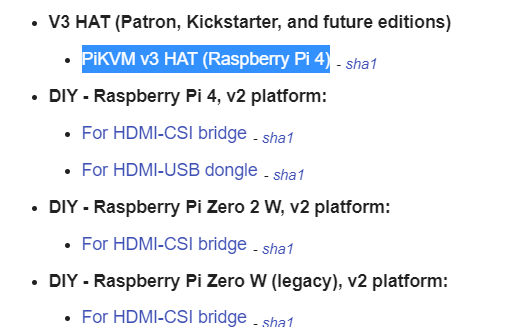
OSは https://docs.pikvm.org/flashing_os/ で配布されているので、ここから各自の環境にあったものを使用します。今回は PiKVMHat v3 であることと Raspberry Pi 4 で動かすため、次のイメージをダウンロードしました。

ここでダウンロードできたファイル形式が img.xz の形式でしたので、 DD for Windows などの定番書き込みソフトウェアは使えず、公式ページでも紹介されていた Raspberry Pi imager を使用して書き込むことにします。
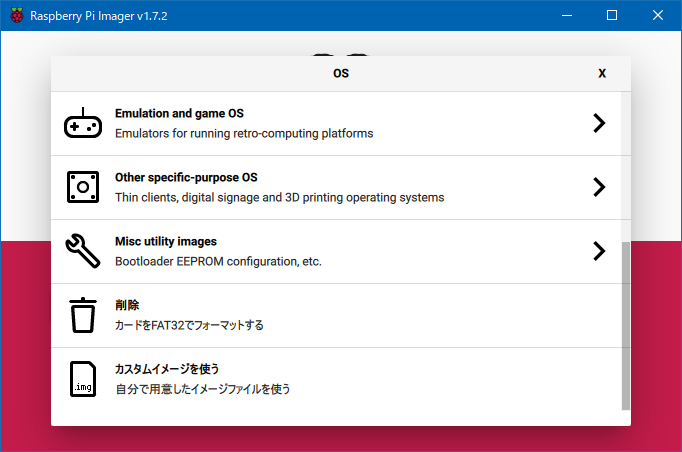
このときに、書き込み時の設定では「カスタムイメージを使う」を選んで、ダウンロードしたファイルを選びます。(スクロールすると表示されます)

あとは書き込み先ストレージを選択して、書き込みボタンを押します。
初期セットアップを行う
初期セットアップを行います。ssh で操作するか、PiKVM 端末上で直接操作するか、どちらでも構わないです。この記事では、作業状況をキャプチャするのに都合が良かったので ssh ログインで行っています。
ssh ログインを使う場合
ssh ログインで操作する場合には、以下の準備が必要です。
- 有線のLANケーブルを接続
- DHCP で IP を割り当てられるように整えておくと良いです
- ssh ターミナルから、 ホスト名 pikvm でアクセス出来ること
- Windows 10 (21H2) の環境、Tera Term を用いた場合では上手く動きました
直接ログインして作業する場合
直接ログインして操作する場合には、以下の準備が必要です。また、ホスト名 pikvm で別環境からアクセス出来なかった人は、こちらの方法で設定を行いましょう。
- 有線LANケーブルを接続
- HDMI で画面を繋いでおく
- USB でキーボードを接続
電源を入れると PWR ランプが転倒し、動作中には ACT ランプが反応したりします。デフォルトではログインアカウントは、 “root” で、パスワードも root となっているため、初期設定の過程で確実に変更を行いましょう。
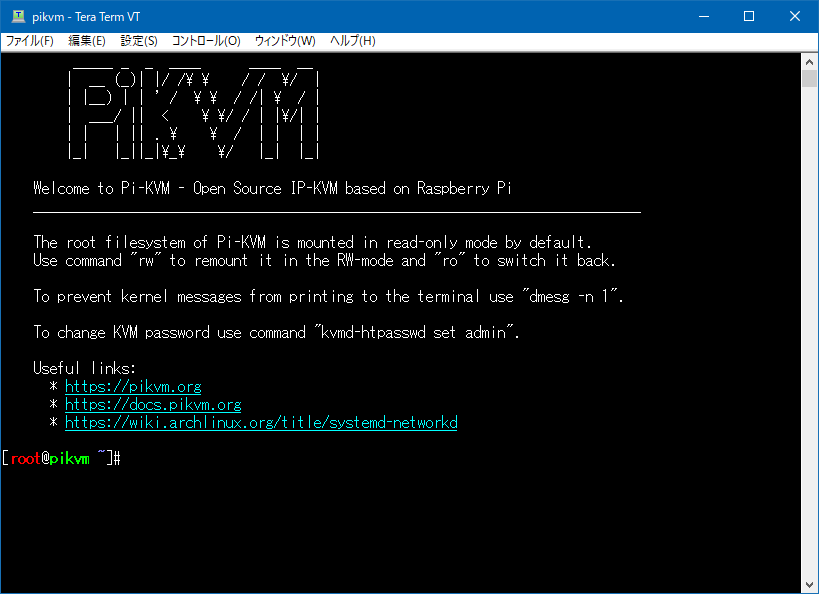
ログイン後はこのような画面になりました。

パスワードの変更
以下のコマンドを実行して ssh ログインで使用する root アカウントと、Web のアカウントのパスワードを更新します。
# rw
# passwd root
# kvmd-htpasswd set admin
# roOLEDディスプレイとファンの制御
次のコマンドを実行して、OLEDディスプレイとファンの制御を有効化します。今まで全力でファンが回っていたのが抑えられ、PiKVM 上部の OLED ディスプレイに端末の情報が表示されるようになります。
# rw
# systemctl enable --now kvmd-oled # For the display
# systemctl enable --now kvmd-fan # For the fan
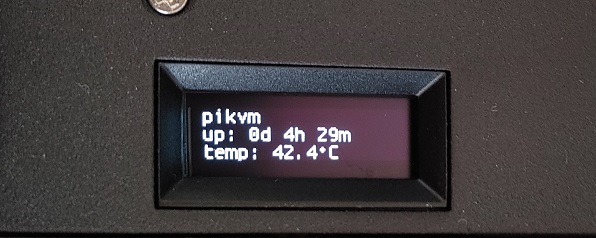
# ro端末の情報が表示されるようになったときの様子が以下の通りです。稼働時間や温度、ネットワークインターフェース情報などが順次切り替わりながら表示されます。

時刻・タイムゾーンの変更
初期状態では時刻が “Sat Apr 9 11:31:36 MSK 2022” などと表示されていて、扱いづらいと感じたので日本時間に設定を変更します。そのためには以下のコマンドを実行します。
# rw
# timedatectl set-timezone Asia/Tokyo
# roWindows PC と繋いで動作を確認
配線を行う
それでは Windows PC と PiKVM を繋いでみます。以下の接続・配線をします。
- Windows PC と PiKVM との間で HDMI を繋ぎます
- Windows PC と PiKVM との間で USB を繋ぎます
- PiKVM 側は Type-C です。 Windows 側は Type-C でも Typ-A でもどちらでもOK
ブラウザからアクセスする
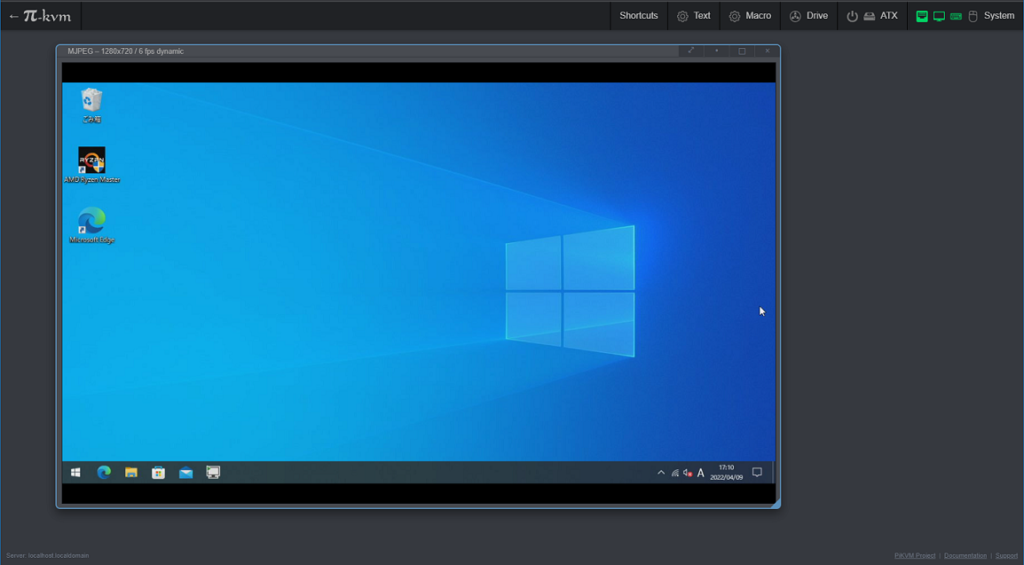
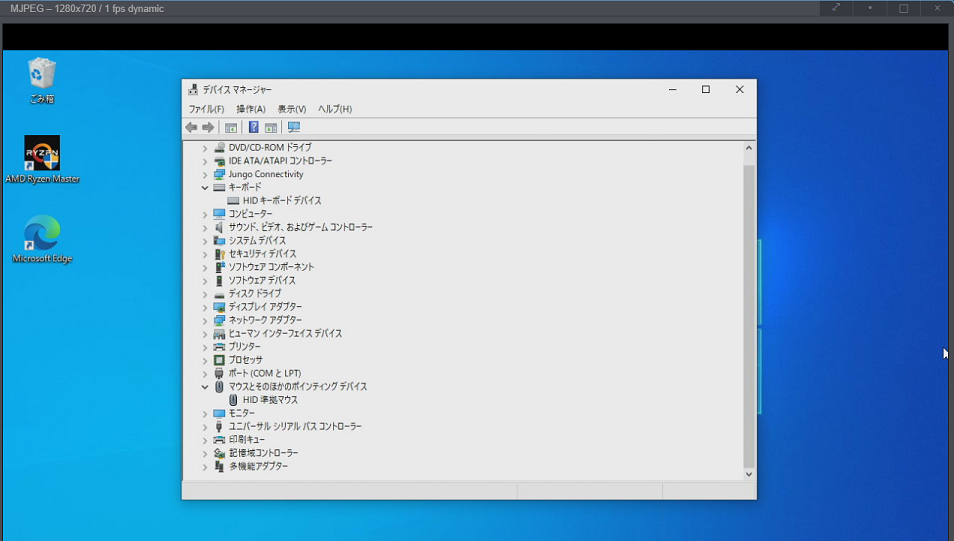
これらの配線をした後で、Windows PC を起動してブラウザからアクセスしてみると、以下のように画面が表示されます。この状態で既に操作が可能です。もし、画面が表示されない場合には、一度 Windows PC 側を再起動してみると良いかもしれません。PC が電源ON の状態で後から HDMI を繋ぐとそのような状況が発生しがちになるような印象があります。

この Windows PC にはキーボードとマウスは未接続の状態なのですが、 PiKVM と USB 接続しているため、キーボードとマウスが繋がっているように見えています。

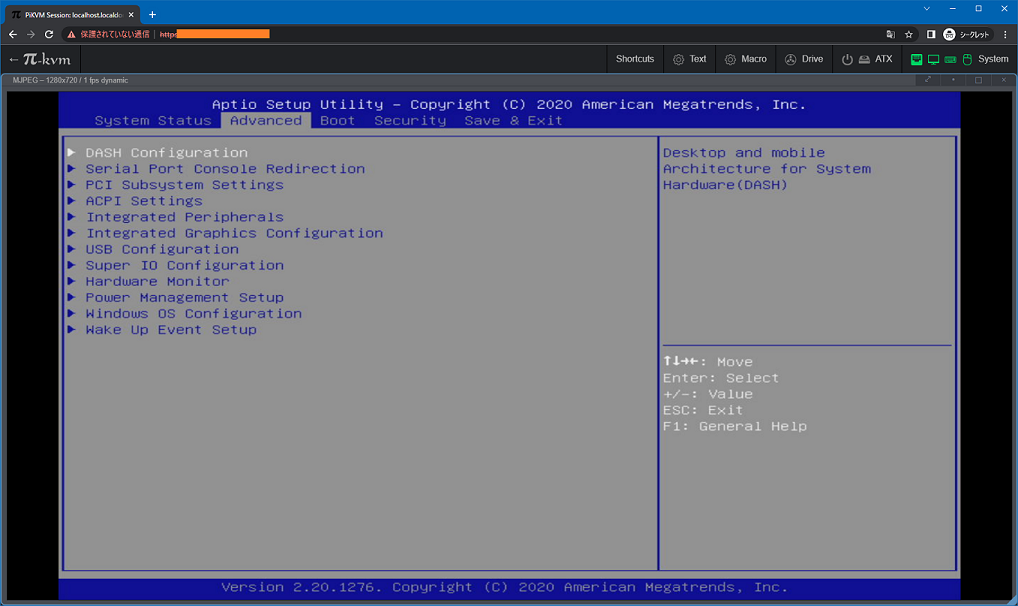
BIOS (UEFI) の画面の操作
単純に Windows のデスクトップ画面で操作するだけなら、 リモートデスクトップを使えばよい、という意見があります。この PiKVM の優れている点として、Windows が起動する前の BIOS (UEFI) の設定画面に入れて、操作ができるということです。

このあたりの設定画面を開くことは稀な状況ですが、場合によってはサポートで確認しなくてはならない状況もあるでしょう。それが遠隔で出来るとなればとても素晴らしいと私は思います。
まとめ
PiKVMHat V3 を組み立ててセットアップを行い、 Windows PC と接続して使い始められるところまでの導入を説明しました。PiKVM のプロジェクトはハードウェアもオープンであり、自分でゼロからパーツを集めて作り上げることも出来ますが、できあがった Hat を使うとその点も大変楽になります。よさそうだけど、日本語による記事がほとんど無い・・・という状況でしたので、私も自分の体験記&導入までの解説を行いました。 本記事が作ってみようか、導入してみようかというときの参考になれば幸いです。

コメント